对于前端,图标对于我们来讲是最常见的了,图标方案有很多种,那哪种管理方便、性能又高呢?
谈谈那些图标方案
简单粗暴型
我不管,所有图标都单独一个文件,然后统一放到文件夹。
这种方案有几个缺点:
- 如果一个图标颜色、尺寸不一样,需要制作多个文件;
- 在 HTTP/1,发送多次请求响应较慢,且同域名有请求并发限制(在 HTTP2.0 引用了多路复用技术,所以影响相对于 HTTP/1 要小很多);
- 文件比较多,维护起来比较麻烦。
雪碧图
CSS Sprite(CSS 精灵),也称作雪碧图。
雪碧图的原理是把多张小图打包成一张大图,然后通过把这张大图设为背景图,然后通过背景偏移位置,来显示具体的图标,如下图所示:

一般有专门的雪碧图工具,来自动编排小图,节省图片空间,并输出对应的 css 文件。
这个方案,相比于简单粗暴型,在 HTTP/1 的响应速度有所提升(但是也要注意雪碧图的大小)。
但这种方案也有几个缺点:
- 维护相对麻烦,每次修改图片,都需要借助工具重新生成;
- 如果一个图标颜色、尺寸不一样,需要制作多个文件;
- 动画支持比较弱,需要生成多张多帧动画图片,传统的 2D RPG 游戏很多都使用这种方式。
SVG
SVG 是一种图像文件格式,它的英文全称为 Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于 XML(Extensible Markup Language),由 World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言。
简单来说 SVG 是一用 XML 定义的语言,用来描述二位矢量/栅格图形。
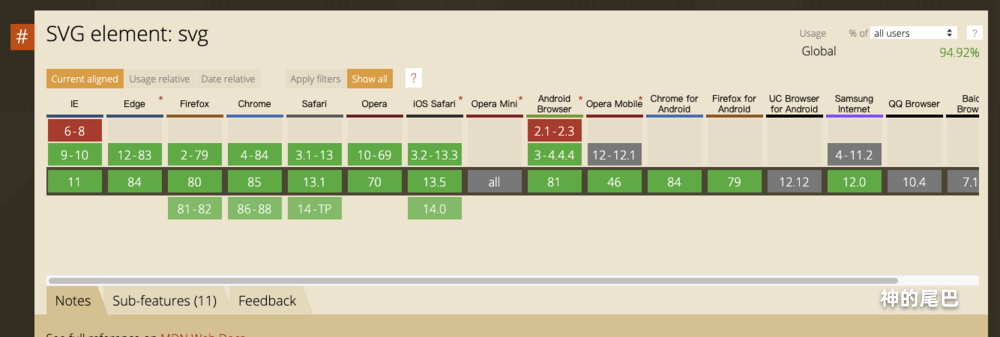
从现在来看 SVG 的兼容性还是不错的,主流浏览器基本都支持:

使用 SVG 制作图标相较于上述方案,最大的优点在于,由于 SVG 是矢量图形,所以在任何尺寸都保持很好的视觉输出,支持多色图标、动画,且比较轻量。
不过 SVG 的缺点就是矢量图形能使用的视觉效果有限,对于类似于游戏那些对 UI 要求较高,不一定适用。但是对于 web 来讲,因为现在流行扁平风,所以还是问题不大的。
当然也有 SVG 雪碧图,把多个 SVG 合并为 1 个,然后根据需要引用。
iconfont
iconfont,字体图标,顾名思义就是使用字体(webfont)的方式来显示图标,这种方式的好处就是,文件小,支持缩放和修改颜色(只支持单色或者 css 渐变色)。
相比较于 SVG,使用起来更加方便,且比较方便和字体混排。
辅助工具/网站
Font Awesome
总共有 7848 个图标,基本满足你的需求,且风格统一。
阿里巴巴矢量图标库
阿里巴巴 MUX 团队打造的 iconfont 图标库,包含超多用户上传的 icon,也可以自己上传 icon,且方便打包生成字体,还有阿里免费的 CDN 可以用。
多色图标
基于 SVG,需要引用额外 js,且使用方式不一致。
1 | <svg class="icon" aria-hidden="true"> |
一些小问题
图标比较零散,有时候搜索图标,比如你搜索到了向左箭头,但是该图标未属于图标库,但为了 UI 统一,你不得不找一个风格一模一样的向右箭头。
或者会经常会出现搜索的图标风格不一致,导致不得不自己手绘一套。
总结
如果对颜色、动画要求不高,iconfont 能满足大部分场景。
如果对颜色、动画要求高,应用风格扁平风,矢量图能满足的情况下,可以使用 svgicon(必要时可以使用 svg 雪碧图)。
有一些场景不适用与 SVG,比如目前程序就不支持 SVG。
如果是游戏或者其他对素材要求高的,可以使用单张图片或雪碧图。
当然也可以根据场景来进行混用。
更多
关于动态图标方案,可以看下我博客的另外一篇文章哦~

