目前项目刚好有用到,简单看下源码
遵循 UMD 规范,在 Node 和浏览器端均可使用
判断是 Node 还是浏览器端
如果存在 require 且 window 未定义,引入 nodeWindow 模块,设置变量 document 和是否是浏览器的变量 isBrowser。
1 | if (typeof require === "function" && typeof window === "undefined") { |
目前项目刚好有用到,简单看下源码
如果存在 require 且 window 未定义,引入 nodeWindow 模块,设置变量 document 和是否是浏览器的变量 isBrowser。
1 | if (typeof require === "function" && typeof window === "undefined") { |
当我们使用 uni-app 开发应用时,会发现想要实现一个高性能的下拉刷新或滑动删除效果,动画经常会非常卡顿。
为什么会卡顿呢?这个和 uni-app(vue)的实现原理有关。
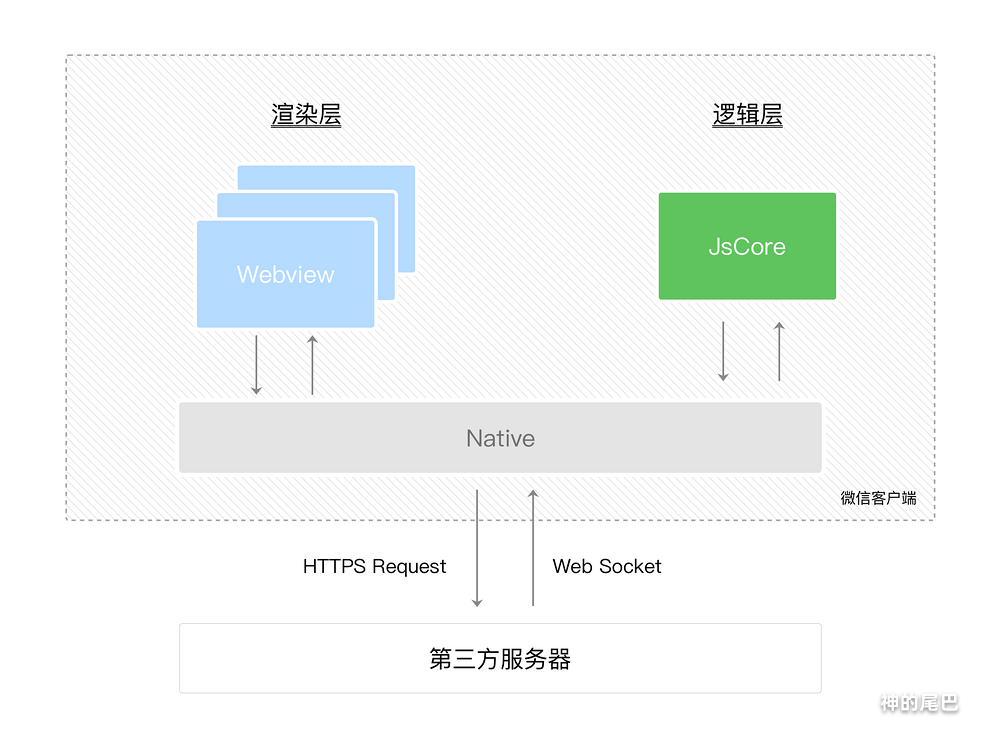
因为 uni-app 在大部分平台实现思路和微信小程序一致,所以我们这里以微信小程序为例看一下:

微信小程序的渲染层和逻辑层分别由 2 个线程管理。
之所以分为逻辑层和渲染层,主要是为了管控,让开发者的代码只运行在逻辑层。
渲染层的界面使用了 WebView 进行渲染;逻辑层采用 JsCore 线程运行 JS 脚本。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程,这两个线程的通信会经由 Native(微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发。
由于交互动画,需要渲染层高频率的触发事件,逻辑层接收事件后,又需要把事件处理后的结果传递给渲染层,从而产生交互动画。
这中间频繁的通信,是影响性能的主要原因。
So,知道原因后,我们看下,uni-app/微信小程序是如何解决这个问题的。
解决方案:
我们核心思路就是减少通信,让开发者部分受管控代码能够运行在视图层,于是就有了 WXS,因为 WXS 是运行在渲染层的逻辑代码,所以和原始的逻辑层与渲染层通信的方式会不一样,这个后面会有专门的介绍。
传统 OSS 上传方案,需要先从客户端上传到 Web 服务器,再从 Web 服务器上传到 OSS 服务器,文件经过中转导致消耗了流量和时间,另外如果客户端并发上传,对 Web 服务器带宽和性能都是不小的压力。
但是如果直接使用前端签名上传的话,则会有安全问题。
因此就有了服务端签名后直传方案。
官方文档:https://help.aliyun.com/document_detail/31926.html。
如果需要获取上传回调,进行特殊操作,可以查看 服务端签名直传并设置上传回调。
简单介绍下背景:我有一个通用登录弹窗模块,检测如果element设置了action-login-popup,点击后,会弹出通用的登录弹窗,但是如果没登录的话,要屏蔽element内子元素的事件。
按照原来的经验,在该元素响应事件中直接event.stopPropagation(); return false;搞起,结果发现并没有起效,what a fuck !!!
好吧,仔细看了下,event.stopPropagation()用法应该是没错,但是有一个问题,我绑定的事件哪个先执行呢?简单console.log下,果然是子元素的事件先响应了,怪不得没效果。
好吧,看来是时候研究下JS的事件的执行流程了。
这件事要追溯到N年前网景与微软IE的浏览器大战,当时浏览器技术发展很快,w3c组织也没完全成型,在JS事件捕获这件事上,两家公司产生了分歧:
最终w3c定义规范,两种方式都用,先捕获到目标元素再冒泡到父元素
之前使用LNMP安装后,添加了lnmp的Service,研究下为什么要使用Service,和Service是怎么工作的。
runlevel可以查看当前runlevel,init n可以进入指定runlevel。
具体看,阮一峰写的javascript标准教程的commentjs章节
CommonJS规范由NodeJS采用,CommonJS定义每个文件就是一个模块,有自己的作用于,在一个文件里面定义的变量、函数、类、都是私有的,对其他文件不可见。
CommonJS加载模块是同步的,所以在加载完成后才执行后面操作,所以主要用于服务端编程,不适合在网页端使用。
1 | Demo: |